As more and more people use their smartphones for shopping, browsing and communicating, UX and UI designers are looking for ways to make this small space more appealing and user friendly. However, a lot of focus is on design since first impressions are important.
UX and UI are constantly transforming. Trends always come and go. Here are top mobile UI/UX design trends for 2022 that can reduce bounce rate and boost your conversion rate.
Improved Personalization
This year, mobile app personalization will likely increase in popularity. A tailored UX is becoming essential in mobile development. Machine Learning and Artificial Intelligence are making this customization easier and more seamless.
There are a variety of streaming services out there like YouTube or SoundCloud that use AI to assess user choices and offer song recommendations. Fitness and bucket list apps also offer improved personalization to all users. This is an area where app developers are really stepping up their game, so be sure to check out some of these great options.
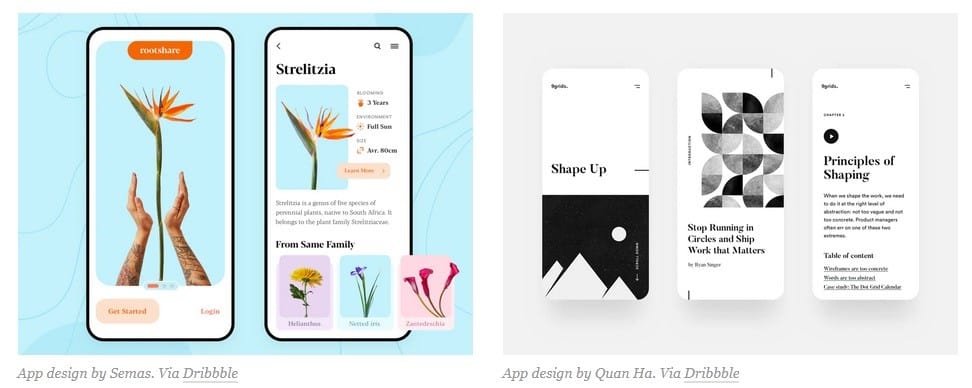
Rounded Corners

Smartphones have been around for a while now, and with that come various trends. One such trend is the use of rounded corners. Both Android and iOS devices have them, which then leads to rounded corners in their respective UIs. This is beneficial for UX because it makes everything look smoother and makes it easier for us to process information.
Convenient Voice Interaction
The voice-controlled personal assistance of Apple, Alexa, the virtual assistant of Amazon, Bixby, the smart assistant of Samsung, and Google Assistant, the AI-enabled virtual voice assistant of Google are all following the trend of UX design. These applications deliver precise and fast query results, provide a more feasible user experience, and make sure that each user has a tailored experience.
Password-less Login
2021 is going to be the year that password-less logins becomes much more popular. This is because people are already used to having a variety of mobile apps and it’s becoming more and more difficult to remember all of our passwords.
Already, there are various types of password-less login methods being used, such as facial recognition or fingerprint scanning (biometric authentication). Plus, sign-in links (Medium) and One-time Temporary Passwords (eBay) are becoming more commonplace.
Cutting-edge Animation
Operative animation is integral to a positive user experience. Animated movement and motion provide a lot of information – they explain state changes, confirm actions, and add rhythm to interactions.
As mobile devices become more powerful and faster, mobile app designers can create more sophisticated animations. Animation is no longer just used to fill in the gaps between different screen conditions; it can also be used for branding purposes.
Motion conveys an exclusive story about your brand and product, while animation makes interactions more personalized and fun.
Gradient 2.0
Gradients will get a new life in 2021. This time, they will be more vibrant, using brighter colors as backgrounds. They will have a more luminous quality, and be based on clear light sources.
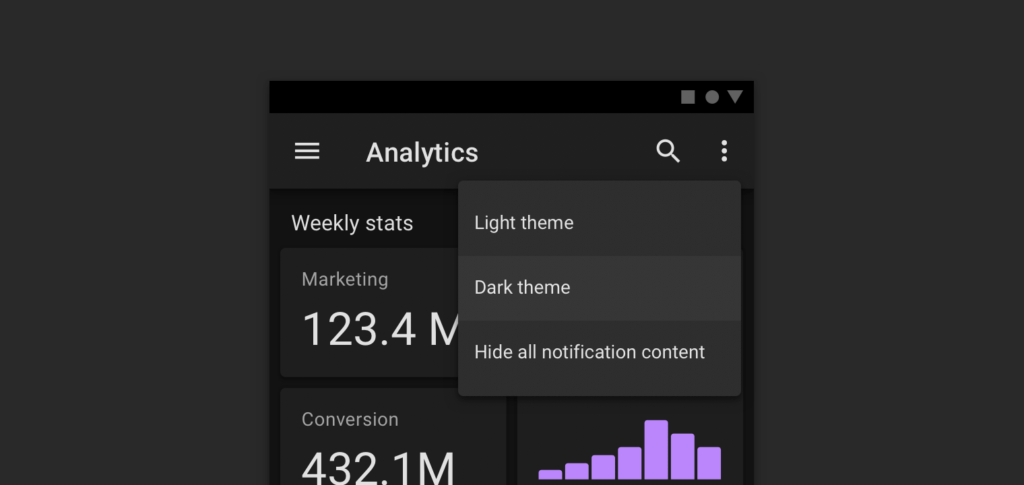
Dark Themes

A dark theme is is a low-light UI that mostly shows dark surfaces. Dark themes have 2 advantages to UX: it uses less battery power by using less light. Secondly, dark theme reduces eye strain by limiting screen brightness.
Liquid Swipe and Button-less Design
Physical buttons are disappearing from mobile phones. This is because phone manufacturers want to free up more screen space so that we will be able to see more content.
Because focus is now on content, gestures are taking the place of physical buttons. The liquid swipe effect is taking swiping to the next level.
AR/VR
Using virtual reality and augmented reality technology enables designers to integrate the fictional digital components in the real-world image by giving users a new perspective of their everyday life.
Media, travel, eCommerce, entertainment, science, mHealth, real estate, and education – these are just some of niches where AR and VR technology can be adopted.
Content Design
With a content-first approach, you can design a functional UI that is also meaningful. This makes your UX convenient and comfortable instead of artistic and complex.
Readability is a priority in UI/UX design. Designers need to make sure people can easily read CTAs, slogans and taglines. They should also be focused on the visual design and how it feels when you navigate the site.
Google Fonts has made fonts more readable and the menu context is simple. They have also created a system which makes it easy to adjust text size and font to fit different screen sizes.
Chatbots UI Design
Chatbots should not just give data for the end user. They must also be able to process each query, and understand variants of language such as slang that can be used, or phrases that may not always be clear.
To improve the User experience, it’s important to consider options such as avatars, a voice that fits your brand’s personality, typing indicators, and response buttons.
You should offer users a way to input the content, such as pre-set chat conversations or an open text field where they can type in their own sentences.
Design for Disabled People
Inclusive design helps you produce more feasible products. This is because people who have had disabilities in their lives interact with products differently from unaffected people.
Using a screen for people with low vision, you can hear UI elements and text read aloud as well as vibration feedback and acoustic signals.
For example, if you have high-contrast color combinations within your website or app, captions in video content, transcripts, accessible audio or video elements, stable navigation, responsive layout, voice input, and gesture recognition technologies are just some elements of accessibility-first design.
Bottom Line

Designers must always prioritize the user experience. They should embrace new trends in design to make a product better for their users.
Try to consider the benefits of each action you take when measuring trends in your business, and take them into account when evaluating where to invest in improvements.



