Designers are always looking for tools, tips and tricks to make their jobs easier. Good tools such as extensions can help speed up the process and improve workflow.
Here are some of the best Chrome has to offer.
Window Resizer
This is a good tool because designers are usually using 27-inch screens when working. This means, most of your readers don’t have access to big screens. This tool helps you see what your design looks like in different screen sizes. Just click open the extension and choose preset viewports or enter a customized one.
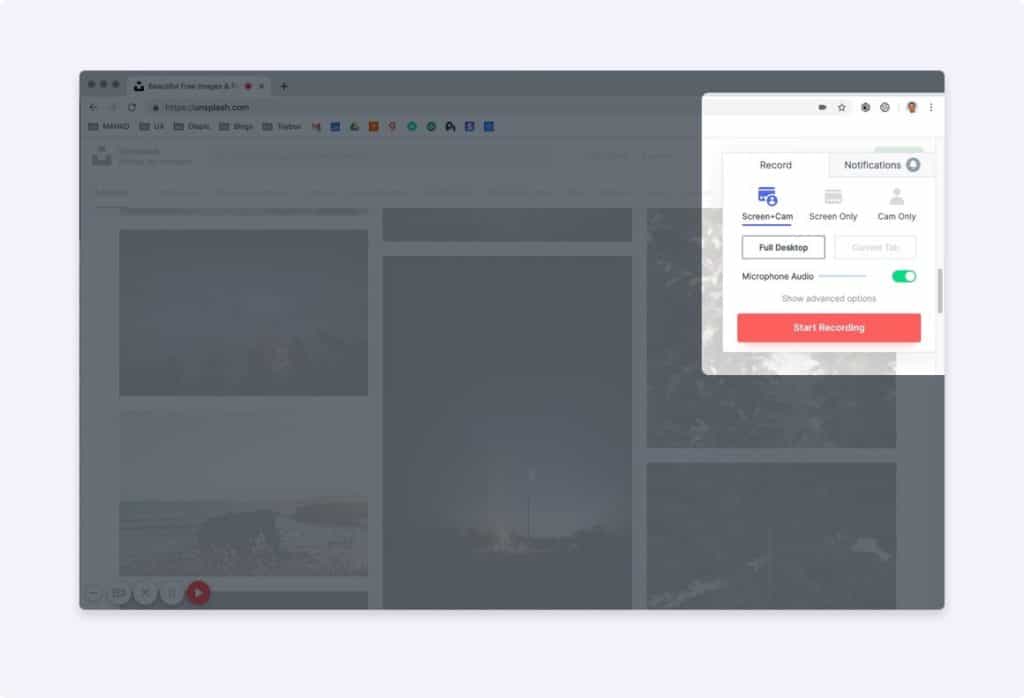
Loom

The old saying says “a picture is worth a thousand words”, the new one states that “a video is worth 10,000”. Loom is an amazing tool because it helps you record and share animation, workflow and bus with your team.
This is a good tool to use because it’s sometimes hard to communicate with screenshots. You just need to install the extension and click record. You can then share the video and see stats so that you know who has viewed it, etc.
Toybox
Inspecting elements, looking for bugs, grabbing screenies and other chores can be time consuming. Toybox is the fastest way to leave feedback and ispect CSS directly. It’s like InVision commenting and Zeplin Inspecting on your site instead of on a file. It takes automatic screenshots, records browser data, OS data, viewport size, etc. which makes reproducing issues easier. It’s a good tool for product teams or agencies.
Muzli
This is a good tool if or when you need design inspiration. Muzli will give you an up-to-date feed on all things with awesome design. They pull images from top design sources so you know what’s trendy.
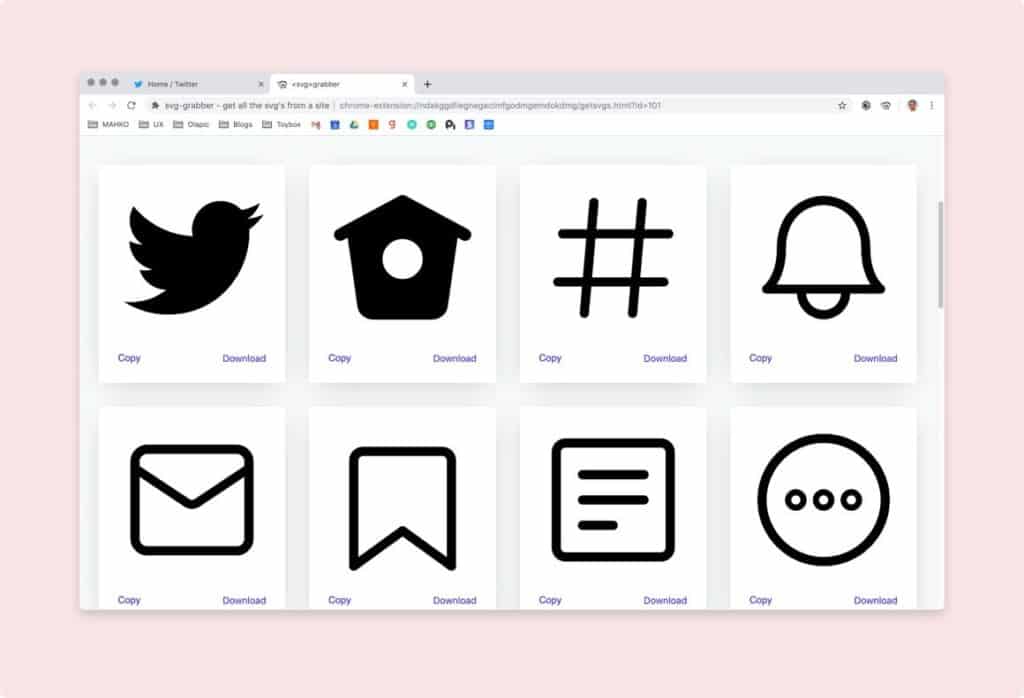
SVG Grabber

There are times when you need to grab images and logos on a page. If you find yourself frequently doing this, you need SVG Grabber in your life. A single click of a button enables you to grab all SVGs on a page. Get a view of what you were able to capture and download the ones you need.
Page Ruler
Designers know how hard it is to measure objects on a page. Page Ruler is a good tool for people who are always opening their screenshot tool to do so. All you need to do is to drag the box and measure.
Dark Mode Dev Tools
Dark Mode Dev Tools is a necessity for designers which is why it’s built into Chrome Dev Tools and not an extension. Just open Dev Tools > Click the 3 dot Ellipses in the top right corner > Click settings > Under Appearance then switch it to Dark.
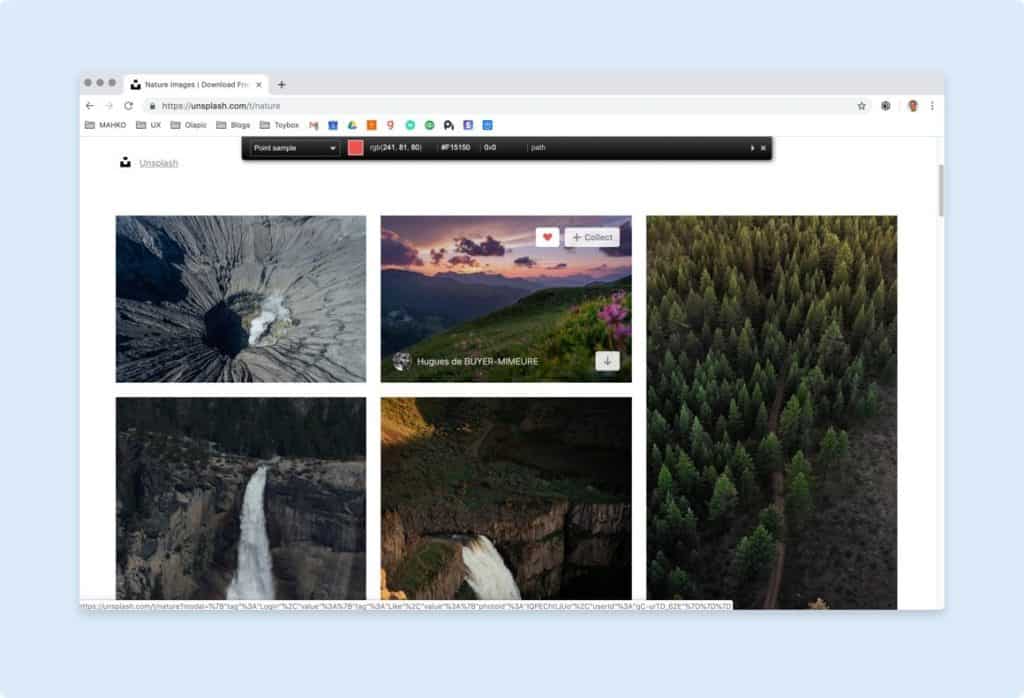
ColorZilla

There are times when you just want a quick way to see what colours are used. ColorZilla does it for you when you hover over elements of your page and see the hex then just grab the rgb colour values being used. Then click to copy on your clipboard.
Frontface Ninja
If you need to see what fonts are being used, Use Frontface Ninja to hover over text to see what fonts they’re using. It can also give you the option to go straight to the fonts on the page to purchase using their extension toolbar.
This is a good extension to have on your dock.
Custom Cursor
If you find normal cursor boring, Custom Cursor lets you change the default cursor to any of their selections in their collection. Aside from this, it also allows you to upload a custom cursor. It’s not really a design matter but it does lighten up things on your page while giving it a funky whirl.
A Sydney Web Designer can make your website dreams come true. They can create powerful websites for blogs and ecommerce use.



